Get Hands-on knowledge with Real-Time projects from our dedicated Full Stack Course in Erode.
Power your career with great Full Stack learning and specialize on PHP, Python, HTML, CSS, Javascript, Angular JS and Node.js.

Regular training program
Full Stack Developer Course in Erode
The Full Stack Developer Course in Erode offered by Nschool Academy is recognized as the best in the region. Become an expert in both front-end and back-end development with our comprehensive program. We guarantee 100% placement assistance. In today’s competitive environment, mastering individual technologies isn’t enough. Gain a technical edge by learning website and web application development from design to deployment. Our course covers server configuration, database development, and building web applications using PHP, Python, HTML, CSS, JavaScript, Node.js, and Angular 7. Earn your Full Stack Developer certification in Erode from Nschool Academy. We also offer an online option for flexibility. Join our course and work on real-time projects to enhance your skills.
Key Features of Full Stack Course in Erode
Why Full Stack Developer Course in Erode?

Book Your Demo Class Today!
Why Nschool Academy for Full Stack Course in Erode?

Prerequisite
Course Syllabus
Full Stack Development Course in Erode Highlights
Full Stack development course in Erode has been gaining popularity for quite some time and is currently in high-demand. Full Stack development Course in erode is an exciting career path for both freshers and experienced individuals.
![]() What is web development or website ?
What is web development or website ?
![]() Modern Technologies and the evolution of PHP
Modern Technologies and the evolution of PHP
![]() Web application architecture
Web application architecture
![]() What is WWW ?
What is WWW ?
![]() What is HTTP ?
What is HTTP ?
![]() What is URL ?
What is URL ?
![]() What is W3C ?
What is W3C ?
![]() What is DNS ?
What is DNS ?
![]() An introduction to domain names, web servers, and website hosting.
An introduction to domain names, web servers, and website hosting.
![]() Introduction to HTML& CSS
Introduction to HTML& CSS
![]() Introduction to JAVASCRIPT
Introduction to JAVASCRIPT
![]() Introduction to JQUERY
Introduction to JQUERY
![]() Introduction to Angular JS
Introduction to Angular JS
![]() Basic knowledge of Web designing & Layouts, Color Schemes, Fonts
Basic knowledge of Web designing & Layouts, Color Schemes, Fonts
![]() Responsive designs
Responsive designs
![]() What is HTML & CSS?
What is HTML & CSS?
![]() What are web pages ?
What are web pages ?
![]() Absolute vs Relative URL
Absolute vs Relative URL
![]() Static Vs Dynamic Websites
Static Vs Dynamic Websites
![]() Client side Vs Server side Scripting
Client side Vs Server side Scripting
![]() How web works ?
How web works ?
![]() The term ” REQUEST & RESPONSE “
The term ” REQUEST & RESPONSE “
![]() Databases Basics
Databases Basics
![]() SEO basics
SEO basics
![]() What is web development or website ?
What is web development or website ?
![]() Structure,
Structure,
![]() Syntax, do types & extension of HTML document
Syntax, do types & extension of HTML document
![]() Tags,Attributes and Elements
Tags,Attributes and Elements
![]() Layouts,Block level and inline elements
Layouts,Block level and inline elements
![]() Manipulating Text & Images, Linking Pages, comments
Manipulating Text & Images, Linking Pages, comments
![]() Page Titles, Meta Tags, Paragraphs, Headings
Page Titles, Meta Tags, Paragraphs, Headings
![]() Tables, DIV, SPAN
Tables, DIV, SPAN
![]() HTML Forms and Input, Lists, field sets
HTML Forms and Input, Lists, field sets
![]() Borders & Alignment
Borders & Alignment
![]() HTML iframes
HTML iframes
![]() Scrollbars Colors, color
Scrollbars Colors, color
![]() names, values
names, values
Introduction to HTML5
![]() HTML5 new elements
HTML5 new elements
![]() HTML5 form elements, types, attributes
HTML5 form elements, types, attributes
![]() A very simple HTML document exercise
A very simple HTML document exercise
![]() What is CSS ?
What is CSS ?
![]() How does CSS work?
How does CSS work?
![]() Types and syntax of CSS
Types and syntax of CSS
![]() Identification and grouping of elements (class and id)
Identification and grouping of elements (class and id)
![]() Cascading Properties, selectors, Table Properties
Cascading Properties, selectors, Table Properties
![]() Colors, Hexadecimal Colors and backgrounds
Colors, Hexadecimal Colors and backgrounds
![]() Links, Fonts, Images and Text
Links, Fonts, Images and Text
![]() Margins, Paddings, Borders
Margins, Paddings, Borders
![]() The box model
The box model
![]() CSS Navigation Bars
CSS Navigation Bars
![]() Layering Styles with Multiple Classes
Layering Styles with Multiple Classes
![]() Common CSS Property Values
Common CSS Property Values
![]() Pixels, Lengths, Floating elements (floats), Positioning of elements
Pixels, Lengths, Floating elements (floats), Positioning of elements
![]() CSS Media Types
CSS Media Types
![]() Image Sprites
Image Sprites
![]() Rounded Corners, Gradients, nested selectors
Rounded Corners, Gradients, nested selectors
![]() Web -standards and validation
Web -standards and validation
![]() Examples of template building
Examples of template building
![]() An overview of JavaScript
An overview of JavaScript
![]() Data types, Variables, Expressions in JavaScript, Popup Boxes, Operators
Data types, Variables, Expressions in JavaScript, Popup Boxes, Operators
![]() Conditional Statements, Loop Statements, Comments
Conditional Statements, Loop Statements, Comments
![]() JavaScript Events, Client side validation, Basics of DOM
JavaScript Events, Client side validation, Basics of DOM
![]() JavaScript functions, objects
JavaScript functions, objects
![]() Exception Handling, Debugging
Exception Handling, Debugging
![]() Arrays, Strings, Date, Number, Regular expressions
Arrays, Strings, Date, Number, Regular expressions
![]() DOM with HTML & CSS
DOM with HTML & CSS
![]() DOM Methods, Events
DOM Methods, Events
![]() JSON
JSON
![]() Ajax
Ajax
![]() Angular JS vs Latest Angular
Angular JS vs Latest Angular
![]() What is Angular ?
What is Angular ?
![]() Angular Vs Angular2 vs Angular 4 vs Angular 5
Angular Vs Angular2 vs Angular 4 vs Angular 5
![]() Web Components
Web Components
![]() JavaScript and its Issues
JavaScript and its Issues
![]() What is TypeScript
What is TypeScript
![]() TypeScript vs JavaScript vs ES6
TypeScript vs JavaScript vs ES6
![]() Benefits of TypeScript
Benefits of TypeScript
![]() Typing System
Typing System ![]() Type Script Types
Type Script Types ![]() Arrays Types
Arrays Types ![]() Functions
Functions ![]() Interfaces
Interfaces ![]() Object Oriented Programming
Object Oriented Programming ![]() Classes and Class Constructors
Classes and Class Constructors ![]() Properties, Methods, Getters and Setters
Properties, Methods, Getters and Setters ![]() Generics and Decorators
Generics and Decorators
![]() Angular Installation
Angular Installation
![]() Angular CLI
Angular CLI
![]() Serving and Building the Application
Serving and Building the Application
![]() Project Structure
Project Structure
![]() Angular Modules
Angular Modules
![]() Root and Featured Modules
Root and Featured Modules
![]() Imports, Declarations, Providers and Dependencies
Imports, Declarations, Providers and Dependencies
![]() What are Components
What are Components
![]() App Component
App Component
![]() Component Syntax
Component Syntax
![]() Selectors, Templates and Styles
Selectors, Templates and Styles
![]() Nested Components
Nested Components
![]() Component Life Cycle
Component Life Cycle
![]() Initialization Hooks
Initialization Hooks
![]() Destroy Hooks
Destroy Hooks
![]() Angular Data Bindings
Angular Data Bindings
![]() Property & Event Bindings
Property & Event Bindings![]() Two Way Data Binding
Two Way Data Binding![]() Template Variables
Template Variables![]() Component Communications
Component Communications![]() Input and Output
Input and Output![]() ViewChild
ViewChild![]() Content Projection
Content Projection![]() Events and Event Emitters
Events and Event Emitters
![]() Listening to Event Emitters
Listening to Event Emitters
![]() Angular Directives
Angular Directives![]() Attribute Directives
Attribute Directives![]() Build In Attribute Directives
Build In Attribute Directives![]() Structural Directives
Structural Directives
![]() What are Pipes
What are Pipes
![]() Build In Angular Pipes
Build In Angular Pipes
![]() Currency Pipe
Currency Pipe
![]() Number Pipe
Number Pipe
![]() Percent Pipe
Percent Pipe
![]() Lower and Upper Case Pipes
Lower and Upper Case Pipes
![]() Date Pipe
Date Pipe
![]() Custom Pipes
Custom Pipes
![]() What are Services in Angular
What are Services in Angular
![]() Injectable Services
Injectable Services
![]() Dependency Injection
Dependency Injection
![]() Singletons
Singletons
![]() Export and Import Services
Export and Import Services
![]() Shared Services
Shared Services
![]() Providing Services
Providing Services
![]() Forms Module
Forms Module
![]() Template Driven Forms
Template Driven Forms
![]() NgForm
NgForm
![]() NgModel
NgModel
![]() Built-In Structural Directives
Built-In Structural Directives
![]() NgIf and NgFor Directives
NgIf and NgFor Directives
![]() Custom Directives
Custom Directives
![]() What are Routes
What are Routes
![]() How to Configure Routes
How to Configure Routes
![]() Router Outlet
Router Outlet
![]() Router Navigation
Router Navigation
![]() Route Parameters
Route Parameters
![]() Routes for Root and Child
Routes for Root and Child
![]() Query Parameters
Query Parameters
![]() Activated Routes
Activated Routes
![]() Module Introduction
Module Introduction
![]() How Authentication works in SPAs
How Authentication works in SPAs
![]() Introduction to JWT
Introduction to JWT
![]() Creating a Signup Page and Route
Creating a Signup Page and Route
![]() Setting up Firebase SDK
Setting up Firebase SDK
![]() Signing users up
Signing users up
![]() Signing users in
Signing users in
![]() Token introduction
Token introduction
![]() Sending a token
Sending a token
![]() Route protection and redirection
Route protection and redirection
![]() HTTP & HTTPs Module
HTTP & HTTPs Module
![]() Promises
Promises
![]() Reactive Programming
Reactive Programming
![]() Observables & Subscriptions
Observables & Subscriptions
![]() Error Handling
Error Handling
![]() Working with FireBase
Working with FireBase
![]() Accessing from MongoDB
Accessing from MongoDB
![]() Introduction
Introduction
![]() What is Node
What is Node
![]() Traditional Web Server Model
Traditional Web Server Model
![]() Node.js Process Model
Node.js Process Model
![]() Install Nodejs
Install Nodejs
![]() Working in REPL
Working in REPL
![]() Nodejs Console
Nodejs Console
![]() Functions, Buffer, Module
Functions, Buffer, Module
![]() Module Types
Module Types
![]() Core Modules & Local Modules
Core Modules & Local Modules
![]() Module. Exports
Module. Exports
![]() Functions, Buffer, Module
Functions, Buffer, Module
![]() Adding dependency in package.json
Adding dependency in package.json
![]() Installing packages globally
Installing packages globally
![]() Updating packages
Updating packages
![]() Creating Web Server
Creating Web Server
![]() Handling http requests
Handling http requests
![]() Sending requests
Sending requests
![]() Read File & Writing a File
Read File & Writing a File
![]() Writing a file asynchronously
Writing a file asynchronously
![]() Opening a file & Deleting a file
Opening a file & Deleting a file
![]() Other IO Operations
Other IO Operations
![]() Core Node JS debugger
Core Node JS debugger
![]() Debugging with Visual Studio
Debugging with Visual Studio
![]() Event Emitter class
Event Emitter class
![]() Returning event emitter
Returning event emitter
![]() Inhering events
Inhering events
![]() Configuring routes
Configuring routes
![]() Working with express
Working with express
![]() Serving static files
Serving static files
![]() Working with middle ware
Working with middle ware
![]() Connection string
Connection string
![]() Configuring
Configuring
![]() Working with select command ,Updating records, Deleting records
Working with select command ,Updating records, Deleting records
![]() MongoDB
MongoDB
![]() Concepts & SQL and Complex Transactions
Concepts & SQL and Complex Transactions
![]() Installing MongoDB
Installing MongoDB
![]() JSON
JSON
![]() Dynamic Schema & Mongo import
Dynamic Schema & Mongo import
![]() Command Line Options
Command Line Options
![]() Cursors & Query Language: Basic Concepts Projection
Cursors & Query Language: Basic Concepts Projection
![]() Query Language: Advantages of a Dynamic Schema
Query Language: Advantages of a Dynamic Schema
![]() Shell: Queries
Shell: Queries
![]() Insertion , Update , save Command
Insertion , Update , save Command
![]() Partial Updates & Document Limits
Partial Updates & Document Limits
![]() Removing Documents
Removing Documents
![]() Multi Update
Multi Update
![]() collection.stats() & collection.drop()
collection.stats() & collection.drop()
![]() mongostat and mongotop
mongostat and mongotop
Full Stack Course Fees in Erode
Beginner

 1-to-1 mode class training
1-to-1 mode class training You will have a clear & strong understanding on Basic concepts
You will have a clear & strong understanding on Basic concepts Core Practical Training is imbibed to students here with expertise support.
Core Practical Training is imbibed to students here with expertise support.
batch starts from
 1st week of the month
1st week of the month 3rd week of the month
3rd week of the month
Intermediate

 1-to-1 mode class training
1-to-1 mode class training Training session facilitates a stronger understanding of Basic to Advanced concepts.
Training session facilitates a stronger understanding of Basic to Advanced concepts. Practical Training is enriched with Placement Assistance
Practical Training is enriched with Placement Assistance Project guidance support.
Project guidance support.
batch starts from
 1st week of the month
1st week of the month 3rd week of the month
3rd week of the month
Expertise

 1-to-1 mode class training
1-to-1 mode class training Latest & Advanced Technology concepts are clarified here.
Latest & Advanced Technology concepts are clarified here. Latest Framework is incorporated in Practical Training with Placement Assurance.
Latest Framework is incorporated in Practical Training with Placement Assurance.  Project guidance support.
Project guidance support.
batch starts from
 1st week of the month
1st week of the month 3rd week of the month
3rd week of the month
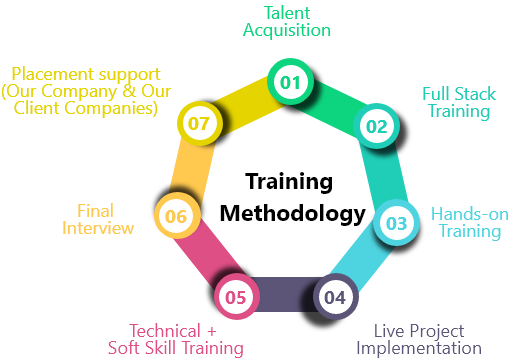
Our Full Stack Training Methodology
Check out our innovative key features in training methodologies. Our flexible training mechanisms incorporate all techniques right from knowledge assessment till setting placement records.

![]() Train from professionals with industry experience
Train from professionals with industry experience![]() Learn theoretical concepts and gain hands-on full stack development training simultaneously
Learn theoretical concepts and gain hands-on full stack development training simultaneously![]() Real time Hands-On Practical Experience full stack Course Training to imbibe corporate practices
Real time Hands-On Practical Experience full stack Course Training to imbibe corporate practices![]() Get certified at the end of the full stack training
Get certified at the end of the full stack training![]() Receive placement support once the full stack training is completed
Receive placement support once the full stack training is completed![]() Getting exposure to latest technology up gradations.
Getting exposure to latest technology up gradations.![]() Advanced lab facility and most updated syllabus and materials will be provided with learning tools for easy learning
Advanced lab facility and most updated syllabus and materials will be provided with learning tools for easy learning![]() You will have the access to contact the full stack trainers at any time.
You will have the access to contact the full stack trainers at any time.
Full Stack Course Certification in Erode
Nschool Certificate Holders work at companies like :
Owning an IT Certification will certainly give you an advantage to enrich your self-image and reputation among peers. The credits of being certified are,

Job Outlook

Latest technologies
Latest technologies
Latest technologies
Learning the latest technologies in Full Stack developer course in erode enables you to have a direct impact on your career.

Future Scope of Full Stack
Future Scope of Full Stack
Future Scope of Full Stack
The future of Full Stack development course in erode is attractive. It looks promising because of the steady growth in-demand of these professionals.

Industry Growth
Industry Growth
Industry Growth
30% Annual Growth for Full Stack Development jobs by 2021. You could also develop an application by yourself with a Full Stack development course.
Job Titles include
- Full Stack Web Developer
- Web Application Developer
- Full Stack Developer
Proud to be Recognized
Our service for more than a decade & our IT Trainees feedback urge us to run more.
Here we are presenting exclusive NSCHOOL Academy Reviews which are given by our students who got benefited from our course training.
Related Courses
Learn new skills, pursue your interests or advance your career with our distinctive course catalogues. Our updated syllabus on the below courses cover all Industry standards as per requirements.
Not the fresher or the well-trained developer, if you up skill your knowledge in a full stack course then definitely you will find a better career.
A full-stack developer is a professional who can handle back-end development tasks such as databases, servers, and systems engineering, as well as front-end web development and UI work. Depending on the project, your work might include a mobile stack, a web stack, or a native application stack.
Undergraduates and fresher looking to make their career in full stack and MEAN stack. Developers, Designers and freelancers who want to build their own apps.
We do not enforce any pre-requisites for learners who want to up skill their knowledge. Everybody is welcome to enroll in this course.
N-school Academy offers you the most updated, relevant and high value real-time projects as part of the training program.
Nschool Academy in erode is the best institute for learning full stack developer course in erode.